TL;DR
Webflow and Figma are both powerful tools in the web design process, each serving distinct purposes.
Webflow is a visual web development platform that enables designers to build and launch responsive websites without (or with little) coding, offering features like an integrated CMS and e-commerce capabilities.
Figma, on the other hand, is a cloud-based design tool focused on UI/UX design and prototyping, renowned for its real-time collaboration and intuitive interface.
Designers often use Figma for initial design and prototyping, then transition to Webflow for development and deployment, leveraging the strengths of both platforms to create efficient and effective workflows.
Webflow and Figma are two of the most widely used tools in the web design and development industry. While Webflow is a powerful visual web development platform, Figma excels as a cloud-based UI/UX design tool with advanced prototyping features. This article provides a comprehensive comparison of Webflow vs. Figma, helping designers determine which tool best suits their workflow and project needs.
Overview of Webflow

Purpose and Functionality
Webflow is a no-code visual web development platform that allows users to design, build, and launch responsive websites without traditional coding. It bridges the gap between design and development by enabling designers to create production-ready sites directly within the platform.
Key Features
- Visual Editor – A drag-and-drop interface for designing responsive websites.
- CMS Capabilities – A built-in content management system for dynamic content.
- E-commerce Integration – Tools to build and manage online stores.
- Hosting Services – Reliable hosting with fast performance and security features.
Pros and Cons
Pros:
- Full control over design and structure.
- Integrated CMS and e-commerce capabilities.
- No coding required for most functionalities.
- High customization and responsive design tools.
Cons:
- Steeper learning curve for beginners.
- Higher pricing for advanced features.
Overview of Figma

Purpose and Functionality
Figma is a cloud-based design tool widely used for UI/UX design and prototyping. It enables real-time collaboration and allows designers to create wireframes, user interfaces, and interactive prototypes seamlessly.
Key Features
- Real-time Collaboration – Multiple users can work on the same design simultaneously.
- Vector Editing Tools – Advanced design tools for creating high-fidelity UI elements.
- Prototyping Capabilities – Interactive elements for user testing.
- Design System Management – Component libraries and reusable styles.
Pros and Cons
Pros:
- Intuitive interface and easy learning curve.
- Collaborative workspace for team projects.
- Powerful prototyping features.
- Free tier available for small teams and individual users.
Cons:
- No direct website deployment capabilities.
- Requires integration with Webflow or other tools for web development.
Key Comparisons
Customization and Design Freedom
Both platforms offer extensive design freedom, but they function differently.
Webflow
- A visual website builder that translates designs into live, interactive web pages.
- Provides full control over CSS, grid layouts, animations, and interactions.
- Websites built in Webflow can be published instantly with no coding required.
Figma
- A vector-based design tool primarily used for UI/UX design and prototyping.
- Offers limitless creative freedom for design mockups, wireframes, and high-fidelity prototypes.
- Designs created in Figma cannot be directly published as a website—they need to be exported or translated into code.
Choose Webflow if:
You need to build and launch a functional website with custom design and interactivity.
Choose Figma if:
You need to design UI/UX layouts, prototypes, or collaborate on digital product design before development.
Winner: Webflow for live websites, Figma for UI/UX design.
Ease of Use and Learning Curve
Webflow and Figma have different learning curves based on their use cases.
Webflow
- Requires an understanding of HTML, CSS, and layout structures.
- Learning curve is steeper, but Webflow University provides detailed tutorials.
- Users with design and front-end development knowledge will adapt quickly.
Figma
- Intuitive and easier for beginners to start designing.
- Works similarly to tools like Sketch, Adobe XD, and Photoshop.
- Drag-and-drop interface makes it accessible for non-designers.
Choose Webflow if:
You're comfortable with web design principles and want a fully functional website.
Choose Figma if:
You want an easy-to-use design tool to create mockups and prototypes.
Winner: Figma for ease of use; Webflow for web professionals.
Collaboration and Team Workflow
Collaboration is essential for design and development teams.
Webflow
- Supports team-based projects, but collaboration features are more limited than Figma.
- Offers role-based permissions, allowing team members to work on different parts of the project.
- Best suited for developers and designers working on real websites.
Figma
- Real-time collaboration allows multiple users to edit the same file simultaneously (like Google Docs).
- Built specifically for design teams, enabling feedback, version control, and component libraries.
- Ideal for agencies, product teams, and UI/UX designers who work together.
Choose Webflow if:
You're focused on building and deploying websites and need controlled collaboration.
Choose Figma if:
You're working with a design team and need a tool for iterative design collaboration.
Winner: Figma for real-time collaboration; Webflow for web development teams.
Prototyping and Interactivity
Both platforms allow for interactive elements, but in different ways.
Webflow
- Lets users create real, interactive websites with animations and scroll effects.
- No need to export—what you build is fully functional and ready to launch.
- Ideal for marketing sites, portfolios, and e-commerce.
Figma
- Focuses on clickable prototypes, allowing users to test UI/UX flows.
- Prototypes cannot be published as live websites—they require development to become functional.
- Best for design validation and user testing before development.
Choose Webflow if:
You need to build and launch an interactive website with animations and transitions.
Choose Figma if:
You need to prototype UI interactions and gather feedback before development.
Winner: Webflow for functional websites, Figma for UX prototyping.
Code Export and Development Hand-Off
Bridging the gap between design and development is crucial for seamless execution.
Webflow
- Generates clean, production-ready HTML, CSS, and JavaScript.
- Websites can be exported as code or connected to a CMS.
- Can replace traditional front-end development for many projects.
Figma
- Does not generate code for a live website.
- Developers can inspect designs and copy CSS properties, but full conversion requires manual coding.
- Best for handing off designs to developers for implementation.
Choose Webflow if:
You want a no-code/low-code platform that translates designs into a live website.
Choose Figma if:
You're handing off designs to developers for manual coding and implementation.
Winner: Webflow for no-code development, Figma for traditional design hand-off.
Pricing and Value
Both platforms offer free plans, but their pricing models differ.
Webflow
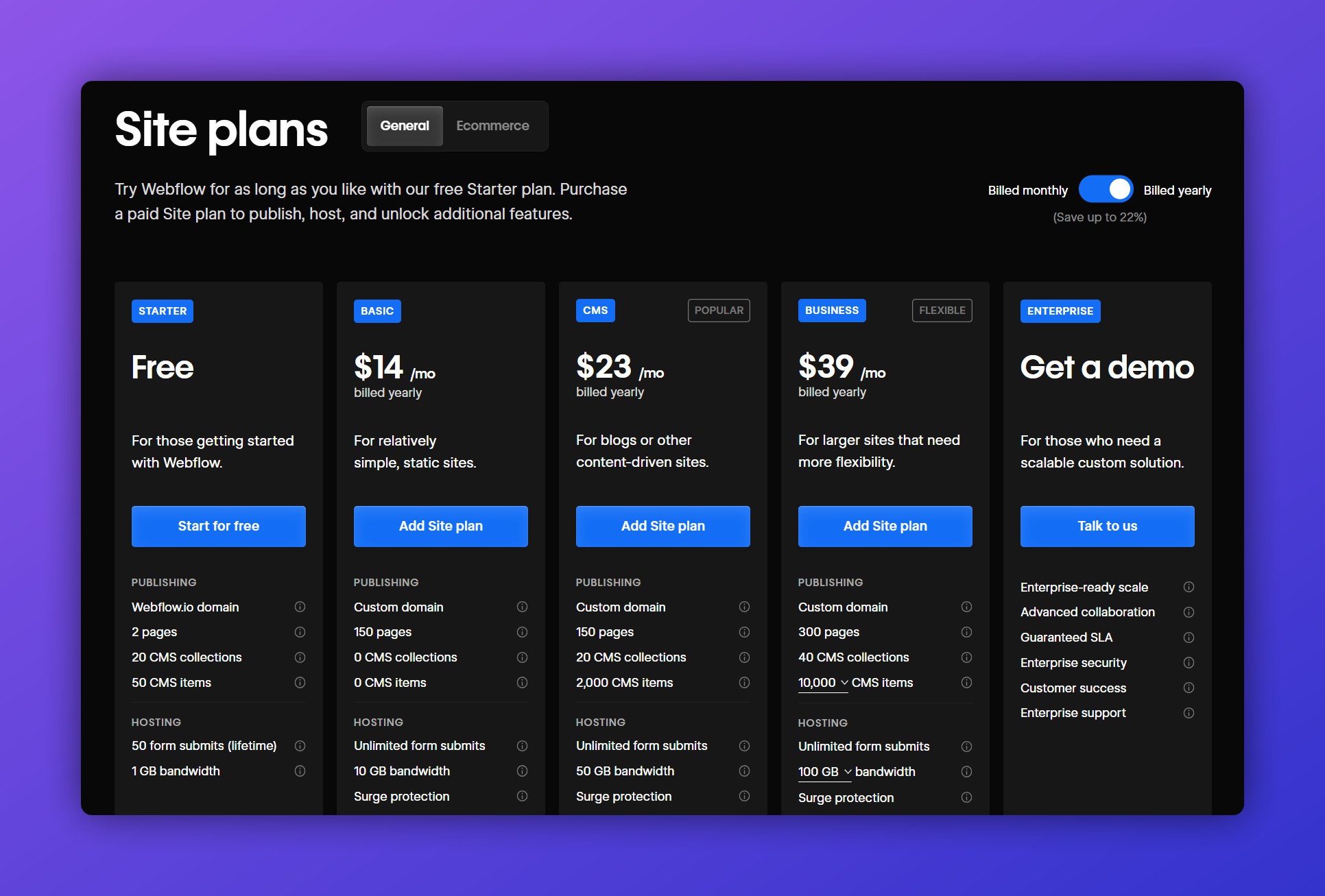
- Free plan available with Webflow branding.
- Paid plans start at $14/month for sites and $23/month for CMS
- E-commerce plans start at $29/month.

Figma
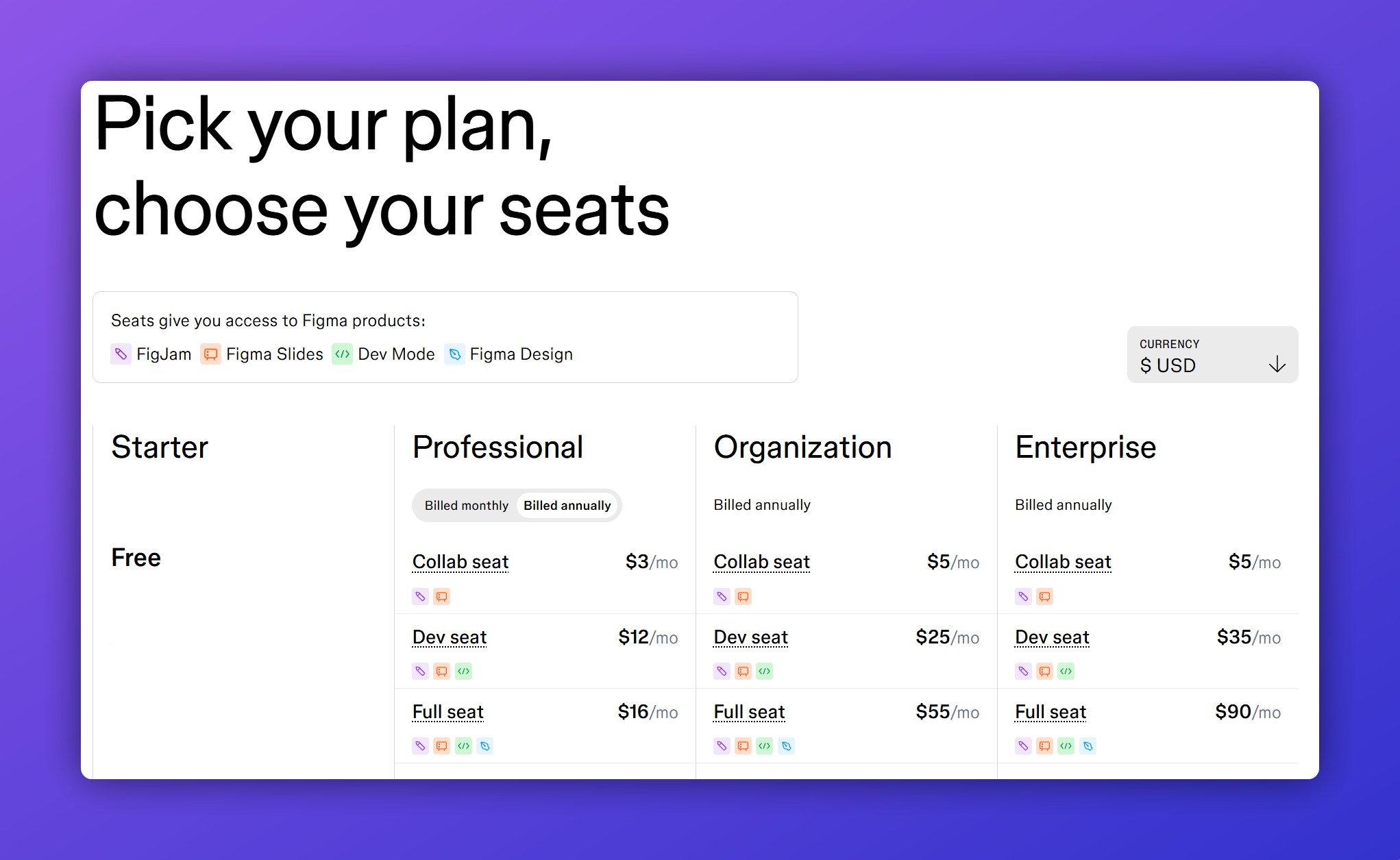
- Free plan includes unlimited files but limits collaboration.
- Paid plans start at $12/month per editor for team features.
- Enterprise plans available for large teams and organizations.

Choose Webflow if:
You need to launch a website and are comfortable paying for hosting and premium features.
Choose Figma if:
You need affordable UI/UX design tools and don’t need hosting or live deployment.
Winner: Figma for affordability, Webflow for website deployment.
Final Verdict: Webflow vs. Figma
Both Webflow and Figma are powerful tools, but they serve different purposes. While Webflow excels in website creation and no-code development, Figma is the go-to choice for UI/UX design and prototyping.
Feature Comparisons
- Customization: Webflow for websites, Figma for UI design
- Ease of Use: Figma provides a smoother learning curve
- Collaboration: Figma enables real-time teamwork
- Prototyping: Figma for UI/UX workflows, Webflow for interactive website previews
- Code Export: Webflow allows for clean HTML, CSS, and JavaScript export
- SEO & Marketing: Webflow supports optimized, SEO-friendly websites
- Pricing: Figma is more affordable for teams and individual designers
Which One Should You Choose?
When to Use Webflow
Choose Webflow if you need a fully functional website that you can design, launch, and host. It’s best for:
✔️ Designers who want complete control over website structure and layout
✔️ Businesses needing CMS, hosting, and e-commerce capabilities
✔️ Teams looking to build SEO-optimized and marketing-friendly websites
When to Use Figma
Opt for Figma if you need a collaborative design tool for UI/UX projects, wireframing, and prototyping. It’s ideal for:
✔️ Design teams working on digital product interfaces
✔️ Projects requiring structured design systems and real-time collaboration
✔️ Companies that need seamless teamwork between designers and developers
Using Both Tools Together
Many teams integrate Figma and Webflow into their workflow for a seamless design-to-development process:
- Figma is used to create wireframes, UI elements, and interactive prototypes.
- Webflow is then used to implement those designs and develop fully functional, responsive websites.
- Plugins and workflows help bridge the gap between the two, enabling a smoother transition.
Conclusion
Webflow and Figma complement each other rather than compete. Webflow enables designers to build and launch real websites, while Figma is essential for structuring and testing designs before development.
By using both tools strategically, teams can streamline their workflow and ensure a smooth design-to-development process. Ultimately, the right choice depends on whether you need to design and prototype (Figma) or build and publish (Webflow).














